1. CSS 기본 문법
CSS는 기본으로 선택자와 선언부로 구성된 문법 형태를 가진다.
- 선택자 CSS 속성을 적용할 대상(태그, 요소)을 지정하는 영역이다.
- 선언부 선택자로 지정된 대상(태그, 요소)에 적용할 CSS 속성과 값을 적는 영역이다.
2. 주석
주석은 코드에 설명을 남기는 것을 말한다. CSS에서 주석 내용은 /*와 */ 사이에 작성할 수 있다.
/* 주석 내용 작성 */
3. CSS 적용 방법
CSS를 HTML 문서에 적용하는 방법은 3가지이다.
- 내부 스타일 시트 방법
- HTML 문서 내부에 style 태그로 CSS 코드를 작성해 적용하는 방법이다.
- 외부 스타일 시트 방법
- 별도의 CSS 파일을 만들어 HTML 문서와 link 태그로 연결해 CSS를 적용하는 방법이다.
- 인라인 스타일 방법
- 모든 태그에서 사용할 수 있는 style 속성을 사용해 CSS를 적용하는 방법이다.
반응형
CSS 적용해보기

각각의 3가지 방법으로 다음 제시된 CSS 코드를 CSS 적용 방법대로 각각의 파일에 적용해보는 예제이다.
p{
color:red;
}
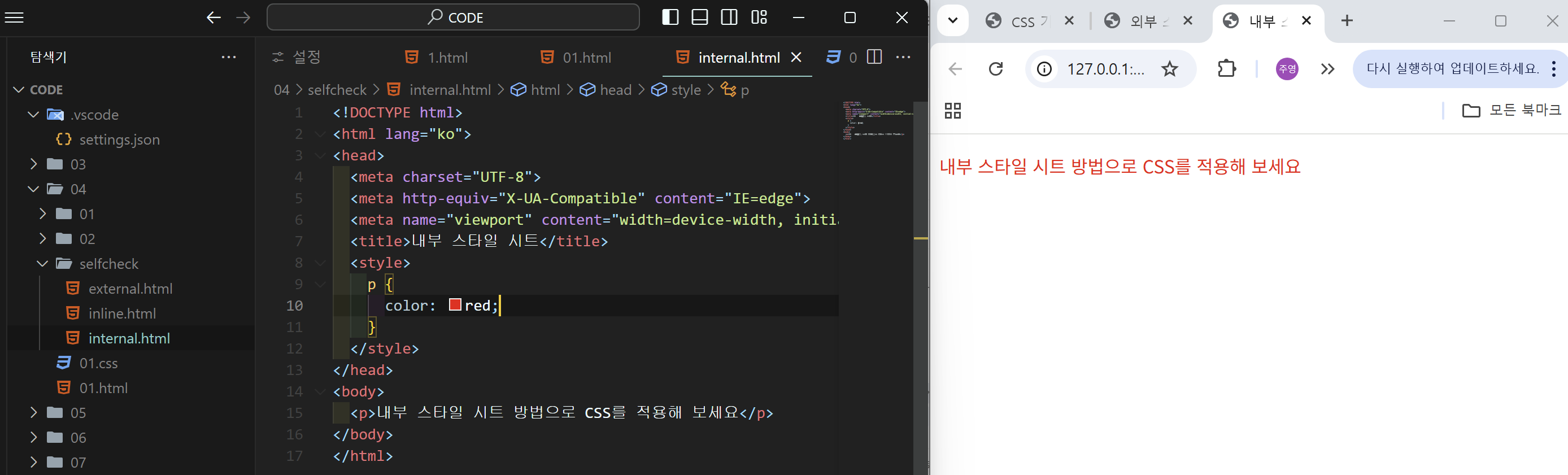
1. 내부 스타일 시트 방법(internal.html)

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>내부 스타일 시트</title>
<style>
p {
color: red;
}
</style>
</head>
<body>
<p>내부 스타일 시트 방법으로 CSS를 적용해 보세요</p>
</body>
</html>
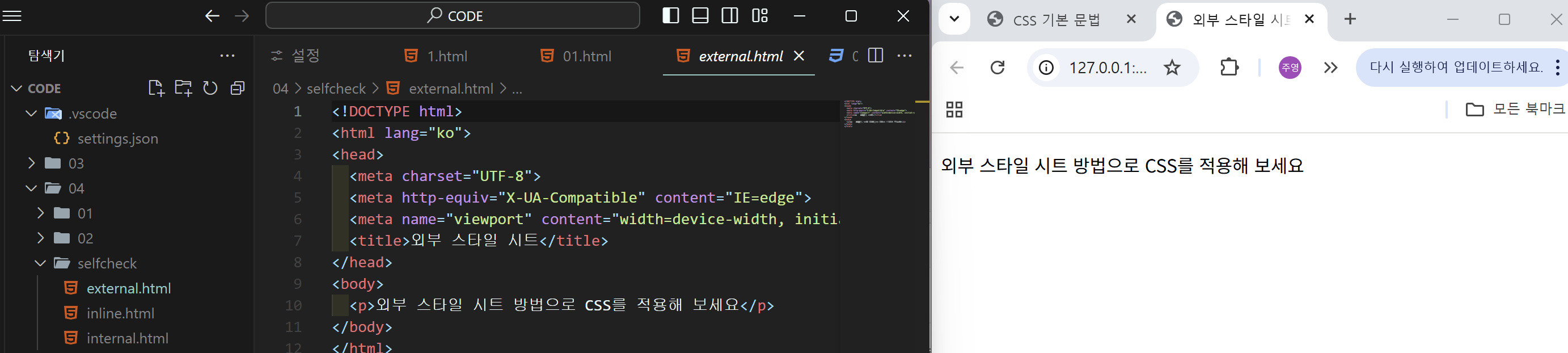
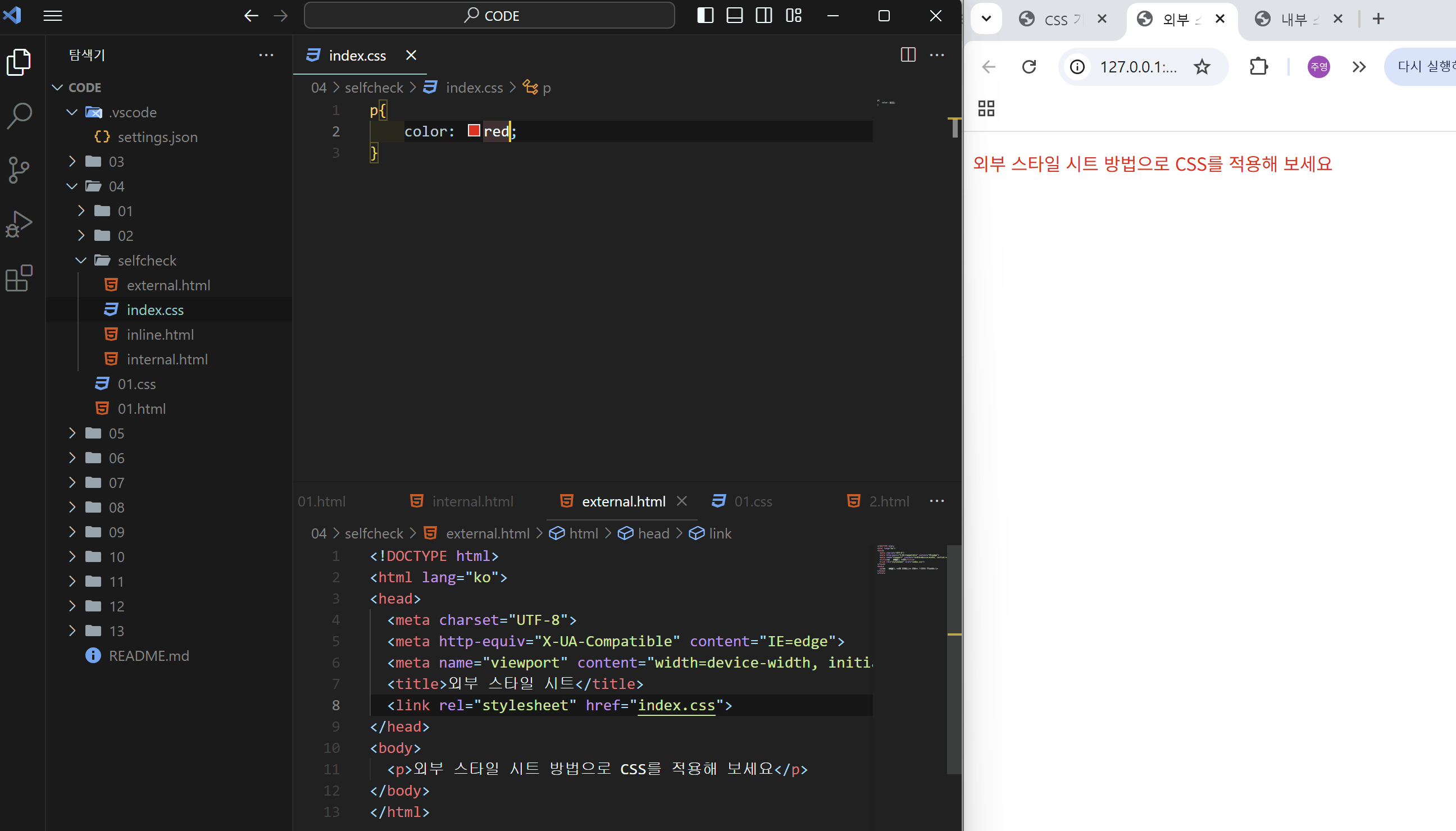
2. 외부 스타일 시트 방법(external.html)

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>외부 스타일 시트</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<p>외부 스타일 시트 방법으로 CSS를 적용해 보세요</p>
</body>
</html>p{
color: red;
}
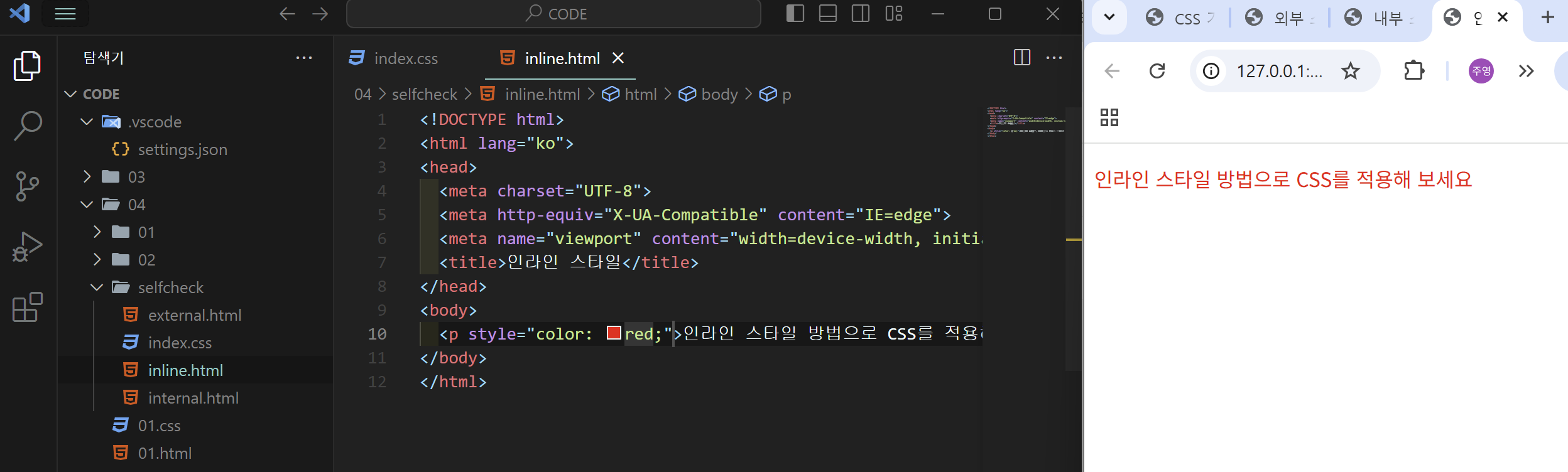
3. 인라인 스타일 방법(inline.html)

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>인라인 스타일</title>
</head>
<body>
<p style="color: red;">인라인 스타일 방법으로 CSS를 적용해 보세요</p>
</body>
</html>728x90
반응형
'자바스크립트(+ HTML, CSS)' 카테고리의 다른 글
| [CSS] CSS 선택자 다루기 | 선택자 예제 (1) | 2024.11.29 |
|---|---|
| [HTML] 자주 사용하는 HTML 필수 태그, 예제 3문제 (2) | 2024.11.29 |
| [VS Code] 설치하면 좋은 확장 프로그램, Live Server 실행 방법 (0) | 2024.11.26 |