1. 텍스트 관련 태그
HTML에서 텍스트에 사용할 수 있는 태그이다.
| hn 태그 | 주제나 제목 성격의 텍스트를 작성할 때 사용 |
| p 태그 | 텍스트로 문장 또는 단락을 구성할 때 사용 |
| br 태그 | 텍스트를 줄 바꿈할 때 사용 |
| blockquote 태그 | 문단 단위의 인용문을 작성할 때 사용 |
| q 태그 | 문장 단위의 짧은 인용문을 작성할 때 사용 |
| ins 태그 | 추가할 텍스트를 표시할 때 사용 |
| del 태그 | 삭제할 텍스트를 표시할 때 사용 |
| sub 태그 | 아래 첨자를 표시할 때 사용 |
| sup 태그 | 위 첨자를 표시할 때 사용 |
2. 그룹을 위한 태그
HTML에서 그룹화에 사용하는 태그로 div와 span 태그가 있다.
이 태그들은 태그 자체에 어떠한 의미도 없으므로 논 시맨틱 태그에 속한다.
- 시맨틱 태그
- 시맨틱은 사전적으로 '의미론적'이라는 뜻이므로 시맨틱 웹은 '의미론적인 웹'정도로 직역할 수 있다.
- 이맨틱 웹은 더 의미 있게 웹 페이지를 설계하는 트렌드로, 이런 트렌드에 맞춰 시맨틱 태그가 사용되기 시작했다.
- 시맨틱 태그는 태그의 이름만으로 태그의 용도나 역할에 대한 의미가 명확한 태그를 ㅁ라한다.
- 논 시맨틱 (nonsementic) 태그
- div, span 태그 등
- 시맨틱 (sementic) 태그
- table, form, a 태그 등
3. 목록을 만드는 태그
목록을 생성할 때는 ul, ol, dl 태그를 사용한다.
| ul 태그 | 비순서형 목록을 만들고, 목록 내용을 구성할 때는 li 태그 사용 |
| ol 태그 | 순서형 목록을 만들고, 목록 내용을 구성할 때는 li 태그 사용 |
| dl 태그 | 정의형 목록을 만들고, 목록 내용을 구성할 때는 dt와 dd 태그 사용 |
4. 링크와 이미지
웹 페이지 내부의 특정 위치 또는 외부의 다른 문서와 연결하는 것을 링크라고 한다.
링크는 HTML의 a 태그로 생성한다. a 태그에서 href 속성은 필수이고, target 속성은 선택적으로 지정할 수 있다.
이미지를 삽입하고 싶으면 img 태그를 사용한다. img 태그는 이미지의 경로를 지정하는 src 속성과 이미지의 설명을 작성하는 alt 속성을 필수로 사용해야 한다.
5. 강조 관련 태그
텍스트를 강조하는 태그로는 strong, em 태그가 있다.
6. 폼 관련 태그
폼 관련 태그는 HTML에서 제공하는 태그 중 유일하게 사용자와 상호작용할 수 있는 태그이다.
| form 태그 | 폼 양식을 의미 |
| input 태그 | 한 줄짜리 입력 요소 생성 |
| label 태그 | 폼 요소에 이름을 붙일 때 사용 |
| fieldset 태그 | 관련 있는 폼 요소끼리 그룹을 지을 때 사용 |
| legend 태그 | 그룹 지은 요소에 이름을 붙일 때 사용 |
| textarea 태그 | 여러 줄 입력 요소 생성 |
| select 태그 | 콤보박스 생성 |
| button 태그 | 버튼 요소 생성 |
7. 표 관련 태그
표는 행과 열로 구성된 2차원 격자 모양의 데이터 형태를 의미한다.
| table 태그 | 표를 생성할 때 사용 |
| tr, td, th 태그 | 행과 열을 생성할 때 사용 |
| caption 태그 | 표의 제목을 지정할 때 사용 |
| col, colgruop 태그 | 열을 그룹화할 때 사용 |
| thead, tfoot, tbody 태그 | 행을 그룹화할 때 사용 |
| th, td 태그와 rowspan, colspan 속성 | 셀을 병합할 때 사용 |
8. 멀티미디어 태그
웹 페이지에서 대표적인 멀티미디어 요소로는 오디오와 비디오가 있다.
| audio 태그 | 오디오 요소를 삽입할 때 사용 |
| video 태그 | 비디오 요소를 삽입할 때 사용 |
9. 시맨틱 태그
시맨틱 태그는 태그의 이름만으로 태그의 용도나 역할에 대한 의미가 명확한 태그를 말한다.
그리고 시맨틱 태그로 의미 있게 HTML 구조를 설계한 웹 페이지를 시맨틱 웹이라고 한다. HTML5에서는 웹 페이지 구조를 설계하기 위한 시맨틱 태그로 header, nav, section, article, aside, footer 태그가 추가됐다.
10. 글로벌 속성
모든 태그에서 공통으로 사용할 수 있는 속성을 글로벌 속성이라고 한다. 실무에서 자주 사용하는 글로벌 속성으로는 class, id, syle, title, lang, data-* 속성이 있다.
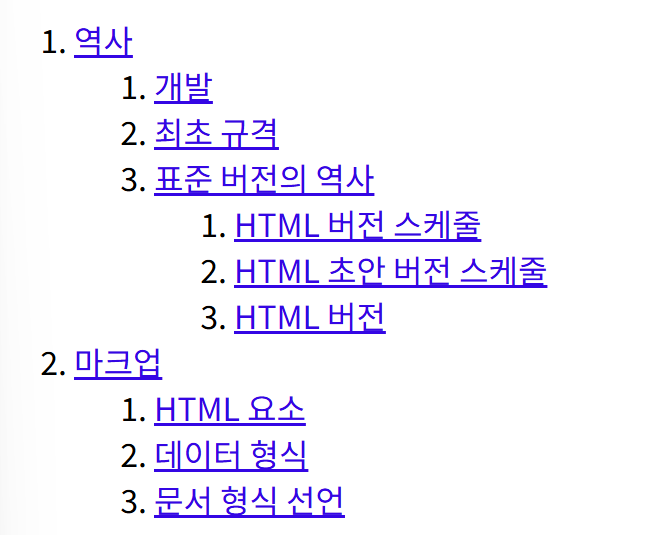
1. 위키백과 목차 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>위키백과 목차</title>
</head>
<body>
<div>
<ol>
<li>
<a href="#">역사</a>
<ol>
<li>
<a href="#">개발</a>
</li>
<li>
<a href="#">최초 규격</a>
</li>
<li>
<a href="#">표준 버전의 역사</a>
<ol>
<li>
<a href="#">HTML 버전 스케줄</a>
</li>
<li>
<a href="#">HTML 초안 버전 스케줄</a>
</li>
<li>
<a href="#">HTML 버전</a>
</li>
</ol>
</li>
</ol>
</li>
<li>
<a href="#">마크업</a>
<ol>
<li>
<a href="#">HTML 요소</a>
</li>
<li>
<a href="#">데이터 형식</a>
</li>
<li>
<a href="#">문서 형식 선언</a>
</li>
</ol>
</li>
</ol>
</div>
</body>
</html>
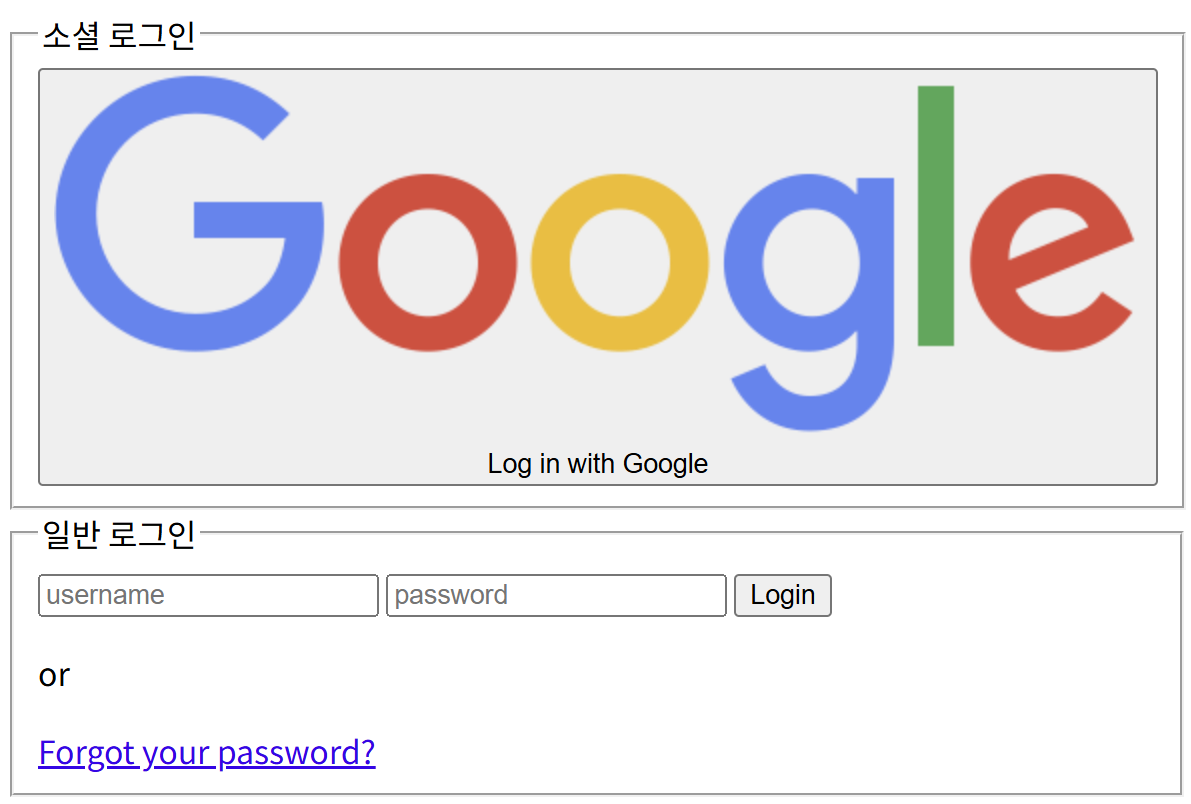
2. 로그인 화면 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로그인 화면</title>
</head>
<body>
<form action="#">
<fieldset>
<legend>소셜 로그인</legend>
<button type="button">
<img src="google.png" alt="구글 로고">
Log in with Google
</button>
</fieldset>
<fieldset>
<legend>일반 로그인</legend>
<label for="username">
<input type="text" id="username" name="username" placeholder="username">
</label>
<label for="password">
<input type="password" id="password" name="password" placeholder="password">
</label>
<button type="submit">
Login
</button>
<p>or</p>
<a href="#">Forgot your password?</a>
</fieldset>
</form>
</body>
</html>
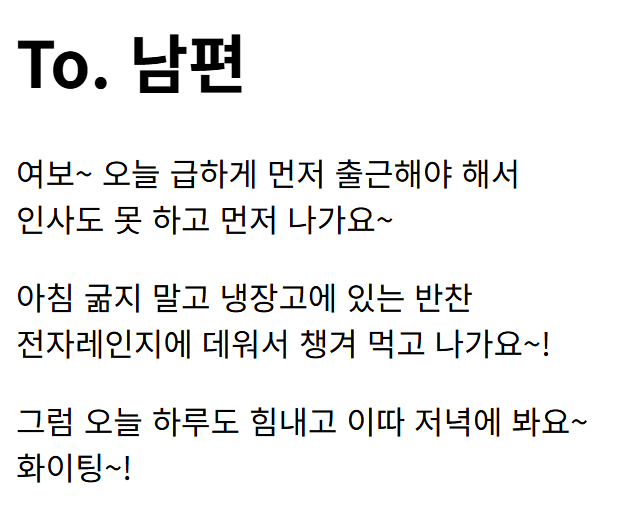
3. 포스트잇 만들기

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>셀프체크1번</title>
</head>
<body>
<div>
<h1>To. 남편</h1>
<p>
여보~ 오늘 급하게 먼저 출근해야 해서<br>
인사도 못 하고 먼저 나가요~
</p>
<p>
아침 굶지 말고 냉장고에 있는 반찬<br>
전자레인지에 데워서 챙겨 먹고 나가요~!
</p>
<p>
그럼 오늘 하루도 힘내고 이따 저녁에 봐요~<br>
화이팅~!
</p>
</div>
</body>
</html>'자바스크립트(+ HTML, CSS)' 카테고리의 다른 글
| [CSS] CSS 선택자 다루기 | 선택자 예제 (1) | 2024.11.29 |
|---|---|
| [CSS] CSS 기초 | 내부 스타일 시트 | 외부 스타일 시트 | 인라인 스타일 (0) | 2024.11.29 |
| [VS Code] 설치하면 좋은 확장 프로그램, Live Server 실행 방법 (0) | 2024.11.26 |